Wer eine Website betreibt, möchte mit seinen Inhalten möglichst viele Menschen erreichen und überzeugen. Hier erfahren Sie, was besonders wichtig ist!

Die Checkliste für Ihre Internetseite
Nicht jeder Internetauftritt kann auf Anhieb punkten und Nutzer dazu bewegen, sich intensiv mit den dargestellten Informationen, Angeboten oder Produkten zu beschäftigen.
Häufig bleiben die Besucher nur kurz und verschwinden für immer – eine hohe Absprungrate, eine geringe Verweildauer und nur wenige wiederkehrende Besucher sind Anzeichen dafür, dass Ihre Seite Optimierungen benötigen könnte. Aber was macht eine Webseite zu einem guten, benutzerfreundlichen Internet-Angebot, das von Besuchern geschätzt und häufig genutzt wird? Eine Rolle spielen hierbei neben der passenden Domain das Webdesign, redaktionelle Aspekte und die Programmierung der Webseite.
Ziele und Zielgruppen definieren
Um eine möglichst benutzerfreundliche Webseite zu erreichen, lohnt es sich, vorab etwas Zeit in die Planung zu investieren und folgende Fragen zu beantworten: Was sind die Ziele meiner Webseite und wen möchte ich erreichen? Ob ich Informationen verbreiten, Produkte verkaufen oder Kundenkontakte aufbauen möchte, wirkt sich erheblich auf die Struktur, das Design und die Inhalte meiner Webseite aus. Dennoch gibt es einige generelle Kriterien, nach denen man sich richten kann, um eine überzeugende Webseite zu gestalten.
Eine kurze und prägnante Domain als Adresse wählen
Der Domainname ist die Grundlage für den Erfolg Ihrer Webseite. Je kürzer, griffiger und einprägsamer er ist, desto einfacher können Benutzer auf Ihre Webseite zugreifen. Eine gute Webadresse sollte nicht länger als 20 Zeichen sein, keine Abkürzungen oder komplizierten Wörter bzw. Fremdwörter, Zahlen, Umlaute oder Sonderzeichen und möglichst keine Bindestriche enthalten. Verwenden Sie Schlüsselwörter, die Ihr Angebot beschreiben, bzw. Ihr Name oder Firmenname und die passende Domain-Endung.
Interessante Inhalte bieten – zugeschnitten auf die Zielgruppe
Wer mit seiner Webseite überzeugen möchte, muss seinen Besuchern ansprechende Inhalte bieten. Egal ob Text, Bild, Audio oder Video – Inhalte sollten aktuell sein und zum Thema der Webseite passen. Die Webseite eines Hochzeitsfotografen würde erwartungsgemäß viele Bilder und Informationen zu Leistungen, Preisen und Equipment des Fotografen enthalten, während ein Foodblog mit nachvollziehbaren Rezepten, ansprechenden Fotos und hilfreichen Videos überzeugen könnte.
W-Fragen beantworten und abwechslungsreich bleiben
Unabhängig davon, welche Inhalte Sie auf Ihrer Webseite präsentieren möchten, hilft es, diese vorab zu planen, zu strukturieren, und den Mehrwert des Nutzers zu hinterfragen. Jeder Text sollte die W-Fragen (Wer? Was? Wann? Wo? Warum? Wie? Wozu?) des Lesers möglichst klar und umfassend beantworten.
Abwechselnde Formate erhöhen die Attraktivität und geben Ihren Nutzern die Möglichkeit die Inhalte schnell zu erfassen. Verwenden Sie unterschiedliche Formate und Medien, dazu gehören:
- Fließtext
- Auflistungen
- Tabellen
- Fotos
- Grafiken
- Videos
- Podcasts
Texte strukturieren, layouten und fehlerfrei schreiben
Alle Inhalte einer Webseite sollten so lang wie nötig und so kurz wie möglich sein. Zur Darstellung komplexer Themen lassen sich lange Texte manchmal nicht vermeiden. Dann ist es besonders wichtig, auf kurze, nicht verschachtelte Sätze zu achten und nach fünf bis sieben Zeilen einen Absatz bzw. eine Zwischenüberschrift einzubauen. Hervorhebungen durch Fettmarkierung helfen, die wichtigsten Aussagen schneller zu erfassen. Korrekte Rechtschreibung, Sprache und Zeichensetzung unterstreichen die Glaubwürdigkeit und Seriosität der dargestellten Inhalte und sind insbesondere für Firmen-Webseiten ein Must-have.
Interaktionsmöglichkeiten bieten
Die Besucher Ihrer Webseite wollen nicht nur mit Informationen versorgt werden, auch die Kommunikation miteinander ist wichtig. Die Kontaktaufnahme sollte einfach möglich sein, z.B. über ein von jeder Seite aus gut erreichbares Kontaktformular bzw. prominent verlinkte Kontaktmöglichkeiten. Die Kommentarfunktion oder Social Media-Funktionen wie Teilen und Liken sind vor allem für Informationsangebote wie Blogs von Bedeutung. Ein Webchat kann besonders Firmen zum schnellen Austausch mit Website-Besuchern und Kunden dienen. Mit einem Such-Angebot können Nutzer zügig den gewünschten Website-Inhalt finden, was bei sehr umfangreichen Webseiten wie Blogs und Wikis Sinn macht.
Das Design: Zeitlos und funktional
Interessante Inhalte sind wichtig, doch müssen diese Inhalte auch passend dargestellt werden, um die Besucher zu erreichen und zu binden. Die Startseite und alle Unterseiten sollten nicht zu viele Inhalte gedrängt präsentieren – der sogenannte Weißraum sorgt für einen ruhigen, stimmigen Gesamteindruck und hilft dem Nutzer, sich zu orientieren. Aktuell im Trend sind vor allem offene Webdesigns ohne Begrenzungen, dennoch empfiehlt es sich, auch bei offenen Designs den Inhalt nicht zu breit darzustellen, damit er gut lesbar bleibt.
Farben, Kontrast und Weißraum
Das Farbschema einer Webseite sollte für Kontrast von Text und Hintergrund sorgen und Farben verwenden, die gut miteinander harmonieren. Die Farben sollten einheitlich nach vorher festgelegten Regeln verwendet werden. Sofern ein Logo präsentiert wird, macht es Sinn das Farbschema der Webseite daran auszurichten. Es empfiehlt sich, nicht mehr als zwei bis drei verschiedene Farben für das Layout einer Webseite einzusetzen. Für Links und weitere Hervorhebungen wie Zwischenüberschriften können Akzentfarben genutzt werden, besonders die Links sollten gut als solche erkennbar sein, um die gewünschte Aufmerksamkeit zu generieren.
Tools – So testen Sie auf ausreichenden Farbkontrast:
- https://dequeuniversity.com/rules/axe/2.2/color-contrast
- https://webaim.org/resources/contrastchecker/
Video-Tipp: Was ist Web Usability?
Schriftart und -größe auf Lesbarkeit prüfen
Mit einer Schriftart wie z.B. OpenSans, die im Web häufig verwendet wird und Besuchern vertraut erscheint, befindet sich Ihr Webauftritt auf der sicheren Seite. Öffentliche Verzeichnisse wie Google Fonts enthalten eine Vielzahl von frei verfügbaren Schriftarten, aus denen Sie die Passende für Ihre Webseite auswählen können. Grundsätzlich wichtig sind die Lesbarkeit und einheitliche Verwendung der Schriftart. Eine gute Lesbarkeit erreicht man mit einer Serifen-freien Schrift, die mindestens 14 Pixel groß ist.
Einheitliche, klare, nicht zu tiefe Navigation nutzen
Die Besucher Ihrer Webseite sollten sich schon beim ersten Aufruf auf Anhieb zurechtfinden können. Position und Struktur einer guten Navigation bleiben über den gesamten Webauftritt in der jeweiligen Version (Desktop vs. Mobil) gleich. In der Mobilvariante der Website kann alternativ zur Desktop-Version eine Sticky (beim Scrollen feststehende) Navigation bzw. eine ausklappbare Navigation Sinn machen. In jedem Fall sollte der Nutzer auf jeder Seite angezeigt bekommen, wo genau er sich gerade befindet. Die Menüführung muss übersichtlich und nicht zu überladen sein: Dies gelingt, wenn der Besucher mit wenigen Klicks an sein Ziel kommt, die Navigation also maximal aus drei Ebenen besteht. Aussagekräftige Beschriftungen für Navigationspunkte und Links sind ein Muss, um die Benutzerführung optimal zu gestalten.
Kostenfreie Sitemap-Tools
Die Ladezeit möglichst kurz halten
Der erste Eindruck zählt: Wenn Nutzer eine Webseite aufrufen und diese zu lange lädt, überträgt sich dieser schlechte Eindruck schnell auf die Inhalte und die angebotenen Leistungen. Ziel sollte sein, dass der Nutzer innerhalb von zwei bis drei Sekunden mit einer Seite interagieren kann. Sofern die Ladezeit länger ist, führt dies schnell zu Abbrüchen und enttäuschte Besucher kehren nicht zurück. Besonders beim mobilen Surfen ist die Ladezeit wichtig, denn hier kann zusätzlich die Bandbreite des jeweiligen Mobilnetzes die Ladezeit verlängern.
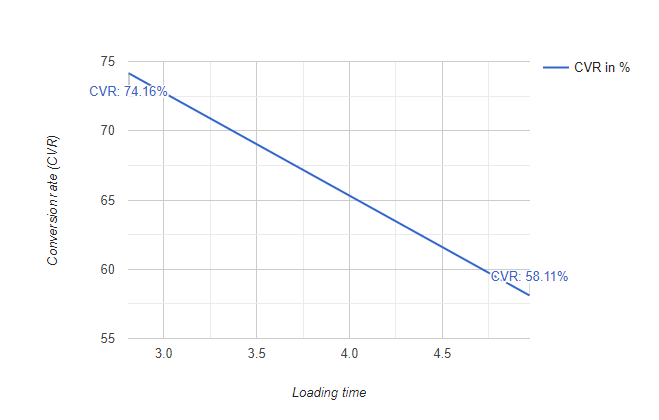
Beispiel: Einfluss der Ladezeit auf die Konversionsrate (CVR)
A/B-Test der Downloadseite von Mozilla: Nach der Umsetzung der Änderungen in einem A/B-Test hat die optimierte experimentelle Variante die durchschnittliche Seitenladezeit um 2,2 Sekunden verkürzt und die Download-Konvertierung um ~15% erhöht!

Infos und Tools: Ladezeit verstehen und messen
Informationen:
- https://www.121watt.de/seo/pagespeed-optimierung/
- https://de.ryte.com/magazine/pagespeed-optimierung-wie-kann-ich-die-ladezeit-meiner-webseite-verbessern
- http://designingforperformance.com/
Tools:
- https://tools.pingdom.com/
- https://gtmetrix.com/
- https://developers.google.com/speed/pagespeed/insights/?hl=de
- https://developers.google.com/web/tools/lighthouse/
- http://yslow.org/
Für Barrierefreiheit sorgen
Wer seine Webseite zeitgemäß gestalten möchte, stellt sicher, dass diese auf verschiedenen Geräten wie PCs, Tablets und Handys korrekt dargestellt wird. Diese Responsivität gehört mittlerweile zu den Standardanforderungen an eine gute Webseite. Die Seite sollte zudem in allen gängigen Browsern und mit allen üblichen Bildschirmauflösungen funktionieren. Kriterien für Barrierefreiheit sind zudem das Angebot von Textalternativen (z.B. für Bilder, Videos), die einheitliche Gestaltung (z.B. bei Überschriften), ein gutes Kontrastverhältnis, eine einfache und klare Sprache und die Ausfüllung der Meta-Angaben einer Webseite. Weitere Anforderungen an barrierefreies Surfen finden sich in der Barrierefreie-Informationstechnik-Verordnung (BITV 2.0).
Die Webseite sicher und aktuell halten
Die Sicherheit einer Webseite erhöht das Vertrauen der Besucher: eine SSL-Verschlüsselung verhindert, dass Browser beim Besuch Ihrer Webseite eine Warnung anzeigen. Für Qualität sorgen zudem die kontinuierliche Aktualisierung der Webanwendungen, regelmäßige Backups und Sicherheitschecks sowie die Verwendung sicherer Passwörter. Indem Sie so Ihre Website gegen Hacker und Malware absichern, bewahren Sie sich und Ihre Besucher vor Viren, Trojanern und Co. Außerdem gehört die Einhaltung der etablierten W3C Qualitätsstandards zu den technischen Anforderungen an eine Webseite. Das World Wide Web Consortium (W3C) ist eine internationale Gemeinschaft, deren Mitarbeiter und Mitgliedsorganisationen mit der Öffentlichkeit zusammenarbeiten, um Webstandards zu erstellen und kontinuierlich weiter zu entwickeln.
Vor dem Hintergrund der am 25. Mai 2018 neu eingeführten Europäischen Datenschutzgrundverordnung (DSGVO) ist der Datenschutz im Web noch wichtiger geworden. Externe Skripte sollten möglichst lokal bereitgestellt werden, der Einsatz von Tracking Tools und die Erhebung von Daten über die Webseite sowie deren Verarbeitung müssen datenschutzkonform sein. Auf der Webseite sollten aktuelle Datenschutzrichtlinien verfügbar sein, mit externen Anbietern müssen ggf. Auftragsdatenverarbeitungsverträge abgeschlossen werden.
Was zeichnet gute Webseiten aus?
Gute Webseiten überzeugen u. a. mit folgenden Merkmalen:
- Klare Ziele und eindeutige Zielgruppenorientierung
- Eine inhaltlich passende, einfache, kurze und gut merkbare Domain
- Interessante, abwechslungsreiche und aktuelle Inhalte, die zielgruppenorientiert sind
- Durch Zwischenüberschriften und Hervorhebungen strukturierte, nicht zu lange Texte
- Einfache Sprache mit korrekter Rechtschreibung und Zeichensetzung
- Gut sichtbare Interaktions- und Kontaktmöglichkeiten
- Ein ruhiges, harmonisches, gut kontrastierendes, aber nicht zu buntes und dichtes Design, das Akzente setzt
- Eine gut lesbare Schrift, die einheitlich verwendet wird
- Eine durchgehend verwendete, klar beschriftete, nicht zu verzweigte Navigation, die Besonderheiten von Desktop- und Mobilversion berücksichtigt
- Eine kurze Ladezeit, ein responsives Design und möglichst barrierefreies Surfen
- SSL-Verschlüsselung, die Erfüllung von Sicherheitsstandards und Datenschutzkonformität
Fazit
Generell gilt: Das Aussehen, die Funktionalität und die Inhalte der Webseite sollten zusammenspielen, sich also gegenseitig unterstützen und nicht behindern. Weder ein schönes Design mit schlechten Inhalten, noch eine nicht ansprechende Website mit tollen Funktionen überzeugen nachhaltig.
Eine gute Webseite zu erstellen und zu pflegen ist eine aufwendige Herausforderung. Sinnvoll ist, vor dem Beginn eines Webprojektes zu hinterfragen, ob man alles selbst stemmen kann bzw. möchte oder einzelne Aufgaben ausgelagert werden sollen. Sie können auf dem Weg zu Ihrer eigenen Homepage beispielsweise die Gestaltung Ihrer Webseite einem professionellen Webdesigner überlassen oder einen Website Builder bzw. ein Content Management System nutzen, um Programmierung und Design zu vereinfachen.
