Anyone who operates a website wants to reach and convince as many people as possible with their content. Here you can find out what is particularly important!

Often, visitors only stay for a short time and disappear forever - a high bounce rate, a low dwell time and only a few returning visitors are signs that your site could use optimization. But what makes a website a good, user-friendly Internet offering that is appreciated and frequently used by visitors? In addition to the appropriate domain, the web design, editorial aspects and the programming of the website all play a role here.
Define goals and target groups
To achieve the most user-friendly website possible, it pays to invest some time in planning beforehand and answer the following questions: What are the goals of my website and who do I want to reach? Whether I want to disseminate information, sell products or establish customer contacts has a significant impact on the structure, design and content of my website. Nevertheless, there are some general criteria to follow in order to create a compelling website.
Choose a short and concise domain as address
The domain name is the foundation of your website's success. The shorter, catchier and more memorable it is, the easier it is for users to access your website. A good web address should be no longer than 20 characters, contain no abbreviations or complicated words or foreign words, numbers, umlauts or special characters, and preferably no hyphens. Keywords describing your offer, or your name or company name and the appropriate domain extension should lead to the right domain name for your website, following the rules mentioned above.
Offer interesting content - tailored to the target group
If you want your website to be convincing, you have to offer your visitors appealing content. Whether text, images, audio or video - content should be up-to-date and fit the theme of the website. The website of a wedding photographer would, as expected, contain many pictures and information about the photographer's services, prices and equipment, while a food blog could convince with comprehensible recipes, appealing photos and helpful videos.
Answer W questions and stay diversified
Regardless of what content you want to present on your website, it helps to plan it in advance, structure it, and question the user's added value. Every text should answer the reader's W-questions (Who? What? When? Where? Why? How? What for?) as clearly and comprehensively as possible.
Alternating formats increase appeal and give your users the ability to quickly grasp the content. Use different formats and media, including:
- Continuous text
- Listings
- Tables
- Photos
- Graphics
- Videos
- Podcasts
Structure, layout and write texts without errors
All content on a website should be as long as necessary and as short as possible. For the presentation of complex topics, long texts sometimes cannot be avoided. Then it is particularly important to pay attention to short, non-nested sentences and to include a paragraph or a subheading after five to seven lines. Bold highlighting helps the reader to grasp the most important statements more quickly. Correct spelling, language and punctuation underline the credibility and seriousness of the content presented and are a must-have, especially for corporate websites.
Offer interaction possibilities
Visitors to your website not only want to be provided with information, communication with each other is also important. Contacting them should be easy, e.g. via a contact form that is easily accessible from every page or prominently linked contact options. The comment function or social media functions such as sharing and liking are particularly important for information offerings such as blogs. A web chat can be used especially by companies for a quick exchange with website visitors and customers. With a search function, users can quickly find the desired website content, which makes sense for very extensive websites such as blogs and wikis.
The design: timeless and functional
Interesting content is important, but this content must also be presented appropriately to reach and engage visitors. The homepage and all subpages should not present too much content in a crowded way - the so-called white space ensures a calm, coherent overall impression and helps the user to orientate himself. The current trend is for open web designs without borders, but it is still advisable not to display the content too wide, even in open designs, so that it remains easy to read.
Colors, contrast and white space
The color scheme of a web page should provide contrast of text and background and use colors that harmonize well with each other. The colors should be used uniformly according to predefined rules. If a logo is presented, it makes sense to align the color scheme of the website with it. It is recommended to use no more than two to three different colors for the layout of a web page. Accent colors can be used for links and other highlights such as subheadings; links, in particular, should be easily recognizable as such in order to generate the desired attention.
Check font and size for readability
Using a font such as OpenSans, which is commonly used on the web and looks familiar to visitors, puts your website on the safe side. Public directories such as Google Fonts contain a large number of freely available fonts from which you can select the right one for your website. Basically, the readability and consistent use of the font are important. Good readability is achieved with a sans-serif font that is at least 14 pixels in size.
Use consistent, clear, not too deep navigation
Visitors to your website should be able to find their way around the first time they visit it. The position and structure of good navigation remain the same throughout the entire website in the respective version (desktop vs. mobile). In the mobile version of the website, sticky navigation (fixed when scrolling) or fold-out navigation can make sense as an alternative to the desktop version. In any case, the user should be shown on each page where exactly he is. The menu navigation must be clear and not too cluttered: This is successful if the visitor can reach their destination in just a few clicks, i.e. the navigation consists of a maximum of three levels. Meaningful labels for navigation points and links are a must for optimal user guidance.
Keep the loading time as short as possible
First impressions count: When users visit a website and it takes too long to load, this bad impression is quickly transferred to the content and services offered. The goal should be that the user can interact with a page within two to three seconds. If the loading time is longer, this quickly leads to cancellations and disappointed visitors do not return. The loading time is particularly important for mobile surfing because here the bandwidth of the respective mobile network can also extend the loading time.
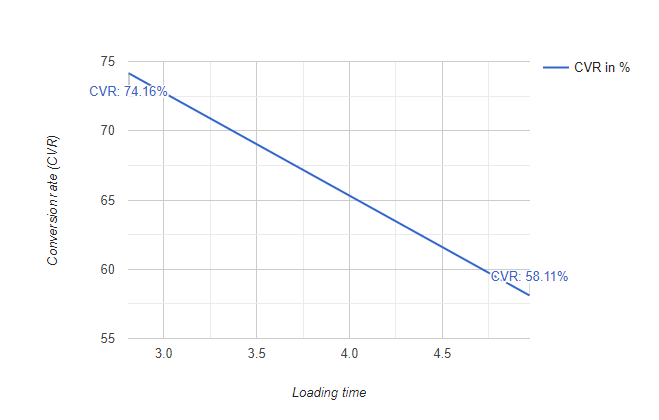
Example: Influence of loading time on conversion rate (CVR)
A/B test of Mozilla's download page: After implementing the changes in an A/B test, the optimized experimental variant reduced the average page load time by 2.2 seconds and increased download conversion by ~15%.

Ensure accessibility
If you want to make your website contemporary, you have to make sure that it is displayed correctly on different devices such as PCs, tablets and cell phones. This responsiveness is now one of the standard requirements for a good website. The site should also work in all common browsers and with all common screen resolutions. Criteria for accessibility also include offering text alternatives (e.g. for images, videos), uniform design (e.g. for headlines), a good contrast ratio, simple and clear language, and filling in the meta information of a website. Further requirements for barrier-free surfing can be found in the Barrier-free Information Technology Ordinance (BITV 2.0).
Keep the website secure and up to date
The security of a website increases the trust of visitors: SSL encryption prevents browsers from displaying a warning when visiting your website. Quality is also ensured by continuously updating web applications, regular backups and security checks, and using strong passwords. By securing your website against hackers and malware in this way, you protect yourself and your visitors from viruses, Trojans, etc. In addition, compliance with the established W3C quality standards is one of the technical requirements for a website. The World Wide Web Consortium (W3C) is an international community whose staff and member organizations work together with the public to create and continuously develop web standards.
Against the backdrop of the new European General Data Protection Regulation (GDPR) introduced on May 25, 2018, data protection on the web has become even more important. External scripts should be provided locally if possible, the use of tracking tools and the collection of data via the website as well as its processing must be data protection compliant. Current data protection policies should be available on the website, and commissioned data processing agreements may have to be concluded with external providers.
What characterizes good websites?
Good websites convince with the following features, among others:
- Clear goals and unambiguous target group orientation
- A domain that is suitable in terms of content, simple, short and easy to remember
- Interesting, varied and up-to-date content that is target group oriented
- Text structured by subheadings and highlighting that is not too long
- Simple language with correct spelling and punctuation
- Well visible interaction and contact possibilities
- A calm, harmonious design that contrasts well, but is not too colorful or dense, and sets accents
- A legible typeface that is used consistently
- A consistently used, clearly labeled, not too branched navigation that takes into account specifics of desktop and mobile versions
- A short loading time, a responsive design and, if possible, barrier-free surfing
- SSL encryption, compliance with security standards and data protection conformity
As a general rule, the appearance, functionality and content of the website should work together, i.e. support each other and not hinder each other. Neither a beautiful design with poor content, nor an unappealing website with great functions will convince in the long term.
Creating and maintaining a good website is an elaborate challenge. It makes sense to ask yourself before starting a web project whether you can or want to do everything yourself or whether you want to outsource individual tasks. On the way to your own homepage you can, for example, leave the design of your website to a professional web designer or use a website builder or a content management system to simplify programming and design.
